您是否关注最新的网页设计趋势?排版越来越大胆了!良好的排版对于一个伟大的网站至关重要。你需要知道吗?
如果2019年您正在考虑重新设计,您将需要了解最新的网页设计趋势,以便您可以看到您正在与互联网用户讨论的内容(以及内容)。下面这些网站有正确的想法:看看这些趋势如何影响网页设计!
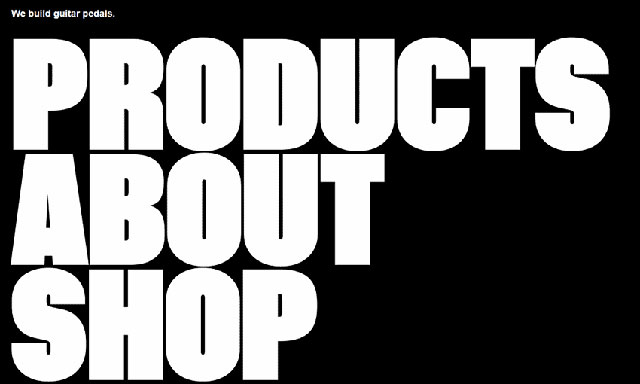
Frana FX
当我们说大文时,我们的意思是!主页仅由大文本目录组成。在直接指导你想去的地方之前,只用一句话就可以了解公司的所作所为。
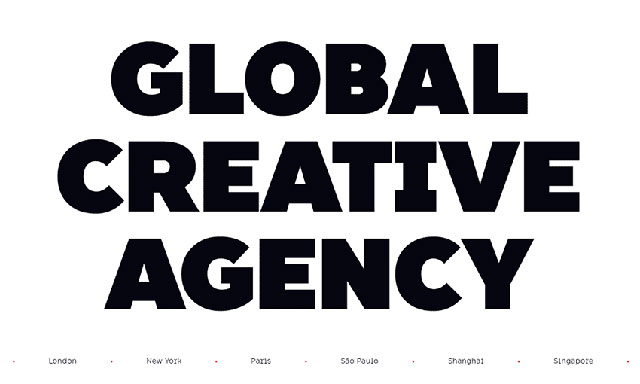
Dragon Rouge
Dragon Rouge凭借其排版获得超级创意。它打开时会显示它所处的国家/地区列表,随着巨大的标题逐渐消失而滚动。当您浏览网站时,各种屏幕和悬停效果会涉及独特的排版。确保你环顾四周找到所有很酷的文字效果!
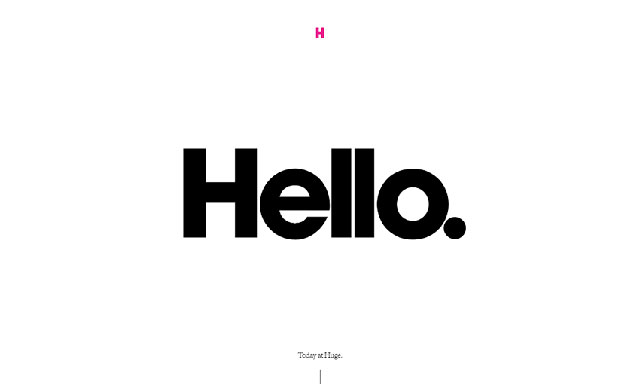
Huge Inc
当你打开这个网站时,你会立刻得到一个很大的“问候”!
网站建设其余部分的标题使用相同的抓眼字体,建立一致性,并始终引导您进入重要信息。更可读的衬线主体字体也很好。
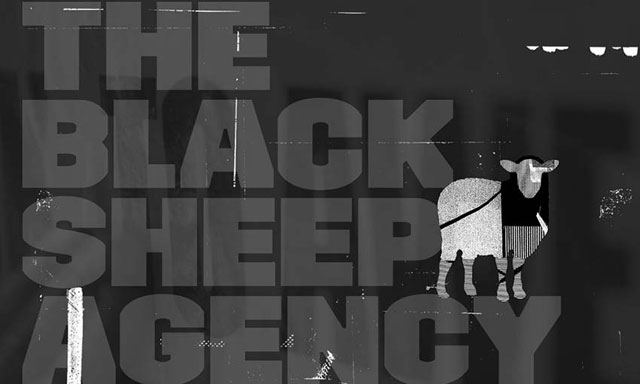
The Black Sheep Agency
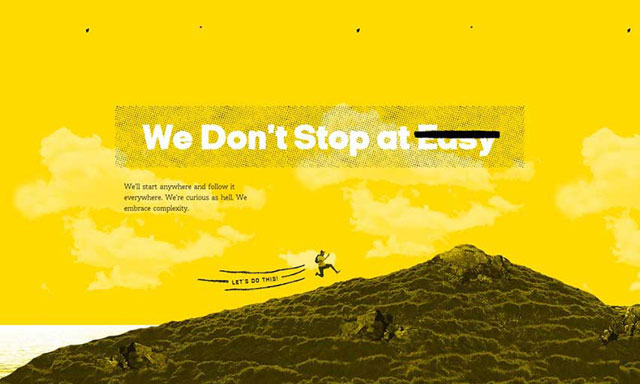
Black Sheep 将大块的文本与有趣的视觉效果相结合,创造出非常酷的效果。这种类型的排版很适合黑暗、蹩脚的美学。
Nurture Digital
很多大胆的排版往往看起来很相似:无衬线、扁平和明确定义。Nurture Digital使用更加风格化的字体,它具备创意,类似卡通的动画效果非常好。当您滚动浏览最近的项目时,您还会发现带有大字母叠加层的视频,从而创建独特的效果。
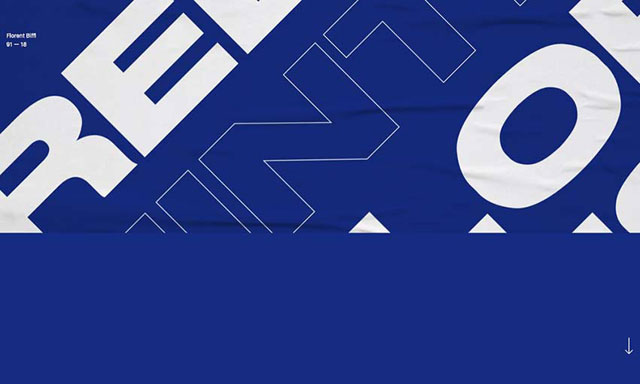
Florent Biffi
那除了令人印象深刻的动画排版横幅外,该网站建设还使用大型无衬线标头来引起对最重要区域的注意。对于设计师来说,这将是他以前的工作、奖项和联系链接。这就是他设计现代产品组合的方式!
M&C Saatchi Worldwide
您的主页不需要遵循相同的疲惫公式。有时,您只需要一个小字体。唯一可以去的地方就是菜单,在这里您可以找到更多大型文本,告诉您如何获取有关该公司的更多信息。您将找到基于更独特文本的页面设计。
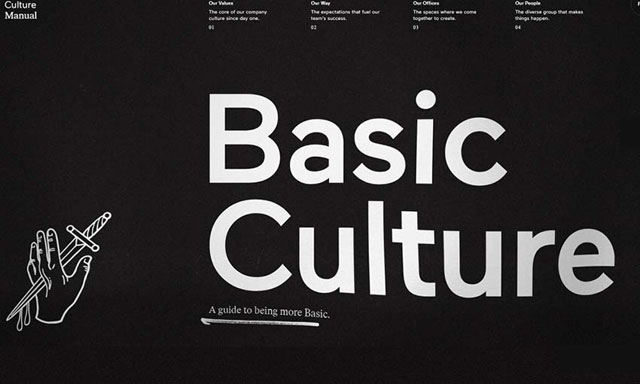
Basic Culture
这个全屏网站主要是用文字和效果设计的,只使用偶尔的图像来吸引你。微妙的静态动画和偶尔的涂鸦等微小的效果和附加物,将这个展示结合在一起。
Built By Built
平坦而多彩的文字横幅在这里迎接你。当您移动时,网站会从精心制作的段落变为优雅的图像。该网站设计专门使用颜色和内容来创建一种体验,将您的目光吸引到他们想要的外观。
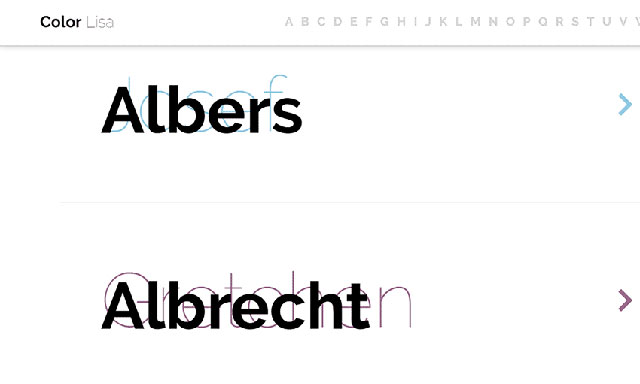
Color Lisa
这是一个巧妙的伎俩。覆盖薄字体和不同颜色的厚字体可以使两个字都可读。这是一个非常酷的提醒,试验你的网页设计。简单的无衬线标题字体也适用于网站平整、干净的设计。
Peter Van Alphen
除了基于文本的主页的简单导航之外,本网站的一个有趣功能是背景。在您浏览时,您所在类别的名称将显示在那里。这是用文本装饰背景的好方法。
Almanac
通常最好为网站使用两个或三个来源,但规则应该被打破。Almanac使用各种引人注目的字体和样式。这与网站丰富多彩的动画设计完美契合。
做一个很好的声明
人们已经厌倦了过于简单的设计,空白的网站和优雅的微妙。在这个时候,趋势正转向具有大胆设计的网站,引起他们的注意。这意味着丰富多彩的设计,引人注目的动画和大胆的排版!
如果你喜欢以前网站的美学,那么冒着你的设计风险,并在你的下一个网站上添加一个令人震惊的字体。